728x90
반응형
개요
자바스크립트에서 클래스 내에 private 변수를 지원하기 시작했습니다. 리터럴 변수일 경우에는 기본값을 설정하면서 변수형이 지정되는데, 클래스 내부에서 생성하여 초기화하는 객체인 경우에는 다음과 같이 "null"로 기본값을 설정하고 작성을 하게 됩니다.
private 변수를 초기 기본값을 "null"로 설정하면 해당 객체의 내부 멤버 변수 및 메소드에 대한 VS Code 등에서 type hint가 나오지 않아 불편합니다.
간단한 주석으로 type hint가 나오도록 하는 방법을 알아보도록 하겠습니다.
해결 방안
class MyClass {
/** no type hint Image object */
#imageNoHint = null;
/** @type {Image} has type hint Image object */
#imageHasHint = null;
constructor() {
super();
this.#imageNoHint = new Image(100, 100);
this.#imageHasHint = new Image(100, 100);
}
}
const my = new MyClass();
위와 같은 코드를 작성하여, "type hint"를 설정한 private 변수와 설정하지 않은 private 변수간의 차이를 보면 다음과 같습니다.
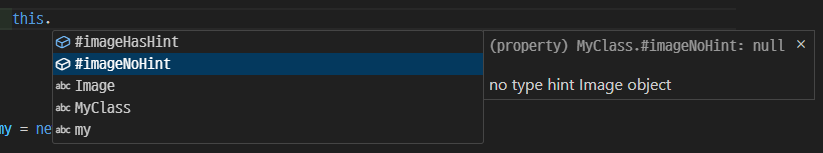
"type hint"를 설정하지 않은 "this.#imageNoHint" private 변수는 다음과 같이 나옵니다.


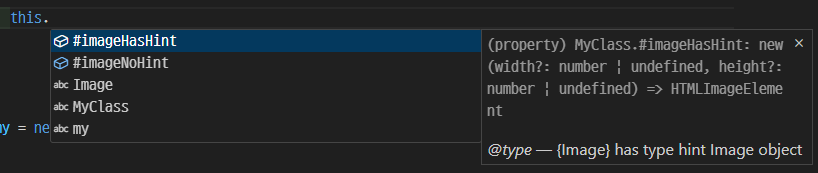
"type hint"를 설정하지 않은 "this.#imageHasHint" private 변수는 다음과 같이 나옵니다.


코드를 작성할 때 가능하면 기본적인 주석은 입력하는 편이었는데, 추가적으로 type hint까지 지정해 놓으면 위와 같은 편리함이 더해지니 꼭 잘 작성해 두어야 겠습니다.
참고자료
- "Adding JavaScript type hints for VSCode/Monaco Intellisence":https://stackoverflow.com/questions/39694407/
'프로그래밍 > 델파이' 카테고리의 다른 글
| [Pascal] 외부 프로그램을 실행하고, 실행한 프로램의 메인 윈도우 핸들 얻기 (0) | 2021.12.06 |
|---|---|
| [Delphi] Cannot allocate socket on Windows 95 (0) | 2021.12.01 |
| [Delphi] Windows 95에서 Comctl32.dll로 인한 실행 문제 (0) | 2021.11.26 |
| [pascal] in 연산자의 "Constant expression violates subrange bounds" 오류 (0) | 2021.11.07 |
| CCITT CRC16() 함수 (0) | 2021.09.14 |